内容目录
Vue项目中基本认识
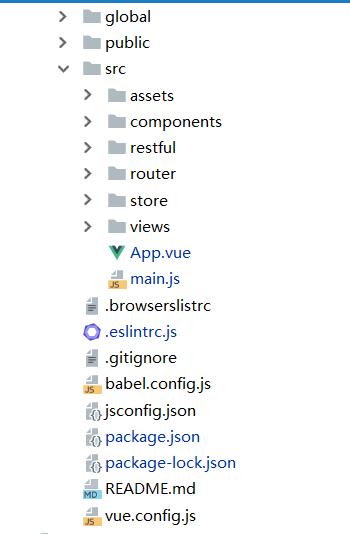
1.目录结构基本介绍
目录结构如下:

1.global文件:存放全局样式文件,图片资源,以及一些全局的公共文件。
2.src:最重要的文件。
2.1在其中components组件中,存放各个页面的组件。在其中进行各个组件页面的搭建。
2.2在其中restful,存放公共的api资源,发送接口请求,并抛出请求方法。restful是一个接口规范 。
2.3store,将vuex的具体实现方法放入其中。
2.4view,相关页面内容。
2.5App.vue,项目运行后显示的第一个页面,在其中可以设置导航组件。
2.6main.js,主要的js文件,存放Vue全局的信息,并挂载App组件。
3.package.json,项目相关的配置文件,显示已有的各个配置的具体信息。
2.Vue文件
主要分为三部分。
1.template 标签。
类似于html文件,在其中编写相关的html标签文件。负责内容显示。
2.script 标签。
类似于js文件,在其中定义组件内数据以及相关处理逻辑。负责逻辑处理。
3.style标签。
类似于css文件,对template中的元素进行样式渲染。负责样式渲染。
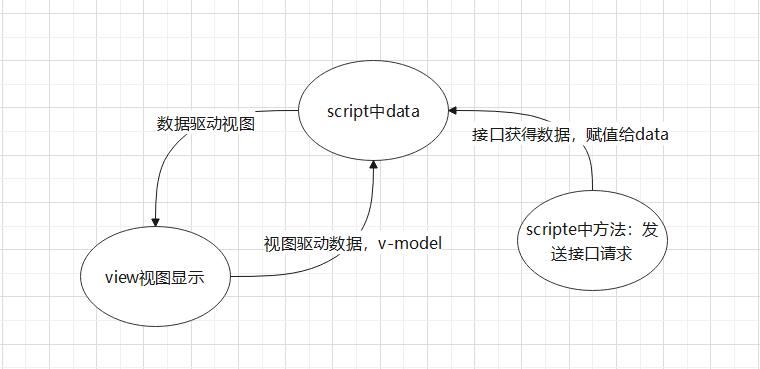
3.处理逻辑
下图说明: