内容目录
Css优先级
1. 顺序不同,导致渲染结果无效。
html:
<div class="course-price">
<div class="container">
<span>可以根据不同的学习情况购买不一样的学习套餐哦!</span>
<ul class="course-price-item">
<li v-for="(item,index) in priceList" :key="index" :class="{active:currentIndex === index}" @click="changeIndex(index)">
<p class="price" :class = "{active:currentIndex === index}">{{ item.price}}</p>
<p class="time" :class = "{active:currentIndex === index}">有效期{{item.time}}个月</p>
</li>
</ul>
<div class="course-action">
<button class="left">购买</button>
<button class="right">加入购物车</button>
</div>
</div>
</div>css:无效时
.course-price ul li.active {
background: #00CD23;
}
.course-price ul li p.active {
color: #fff;
}
.course-price ul li p:first-child {
font-size: 24px;
letter-spacing: 1.92px;
color: #333;
margin-top: 17px;
}
.course-price ul li p:nth-child(2) {
color: #9b9b9b;
font-size: 20px;
letter-spacing: 1.6px;
margin-top: 9px;
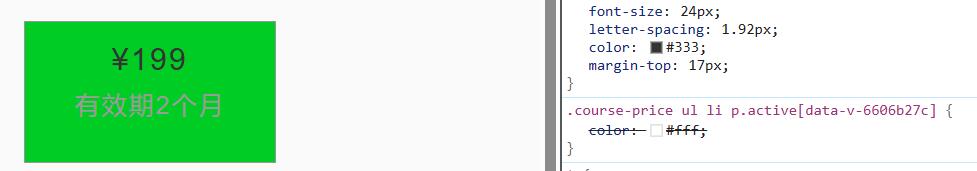
}效果:

css:有效:
.course-price ul li.active {
background: #00CD23;
}
.course-price ul li p:first-child {
font-size: 24px;
letter-spacing: 1.92px;
color: #333;
margin-top: 17px;
}
.course-price ul li p:nth-child(2) {
color: #9b9b9b;
font-size: 20px;
letter-spacing: 1.6px;
margin-top: 9px;
}
.course-price ul li p.active {
color: #fff;
}效果:

2.总结
区别:唯一区别就是颜色渲染的类,放在两个孩子结点之前和之后。
Css的优先级:
在Css中,按照权重的大小,进行渲染的先后顺序。
行内样式 (1000) > ID选择器 (100) > 类选择器 (10) > 标签选择器 (1) > 通用选择器 * (0)
在优先级相同的时候:写的代码的顺序后的样式会覆盖之前的样式效果。如本次错误。
更正:
在此次错误示例中:出现同样的渲染效果,所以当其放在两个结点之前时,后面的渲染后果会覆盖之前的效果。
反而在改正顺序后,放入在两个结点之后,它会覆盖这两个结点的渲染效果。
