内容目录
TS实现贪吃蛇
1.结构分析
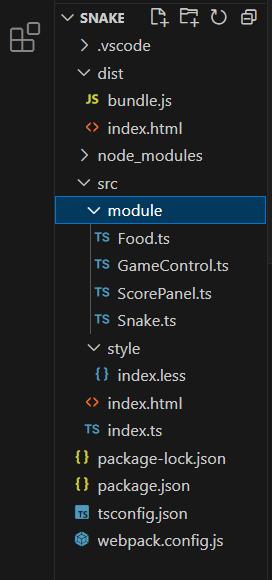
1.目录结构
index.ts: 入口文件。
index.less: 样式文件 。
index.html webpack打包生成的index.html的模版文件。
module: 四个模块文件。
dist: 打包后生成的文件。

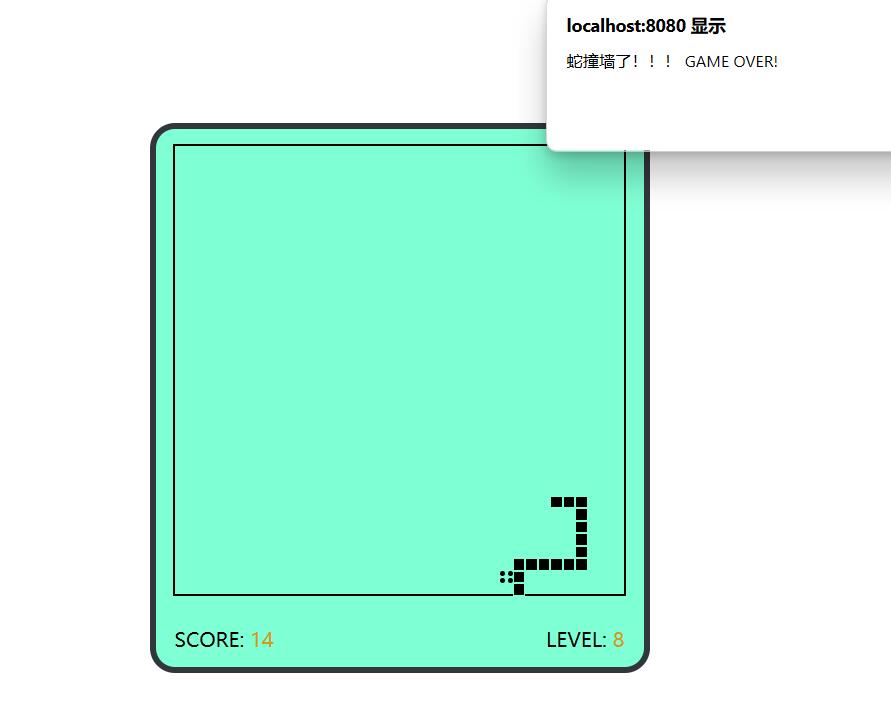
代码运行结果展示:

2.具体结构
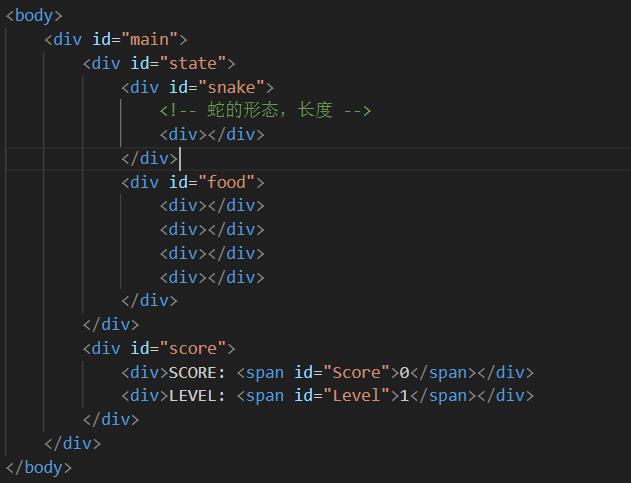
html结构:

module模块:
- Food模块
- 属性 :食物的元素,element==>操作DOM。
- 方法:获取element中(x, y)的方法。随机生成并设置x,y的方法。构造函数的初始化操作。
- ScorePanel模块
- 属性:分数,等级,最大等级,多少分数升一级。分数,等级元素==>操作DOM。
- 方法:加分,升级。构造函数的初始化操作。
- Snake模块
- 属性:蛇头,蛇身,蛇所在元素==>操作DOM
- 方法:增加身体长度,移动,检测是否撞到自己/出界报错。构造函数的初始化操作
- GameControl模块
- 属性:Food,ScorePanel,Snake实例对象,移动方向。是否存活标志。
- 方法:init初始化,添加键盘监听事件,监听事件的回调函数,移动,检查是否吃到食物。
单一职责原则:每个类只做自己相关的操作,可以提高类的可维护性和可重用性。
3.总结
- 使用定时器循环调用自身来达成,蛇移动的效果。移动的时候,后一截蛇身是前一截蛇身的位置。
- 终止条件有两个:一个是不能出界此处是根据方形盒子大小来限定。另外是不能撞到自己身上,遍历蛇身蛇头的位置与蛇身中其他位置不相等。
- 等级越高,速度越快是根绝等级设置了定时器启动的大小。
- less文件中完全兼容css语法。
- 根据相关事件操作DOM来达成想要的效果。

可以的
向你学习!!!